之前的几篇文章 我们是成功的操作了我们本地区块链的 那么 本文 我们就来说说智能合约
啊 不容易啊 扯了这么久 终于到这了
智能合约是部署在区块链上 不可逆的 一种去中心化的程序,他没有任何第三方公司来管理这个程序和数据
然后 还有就是怎么连接到区块链上的智能合约
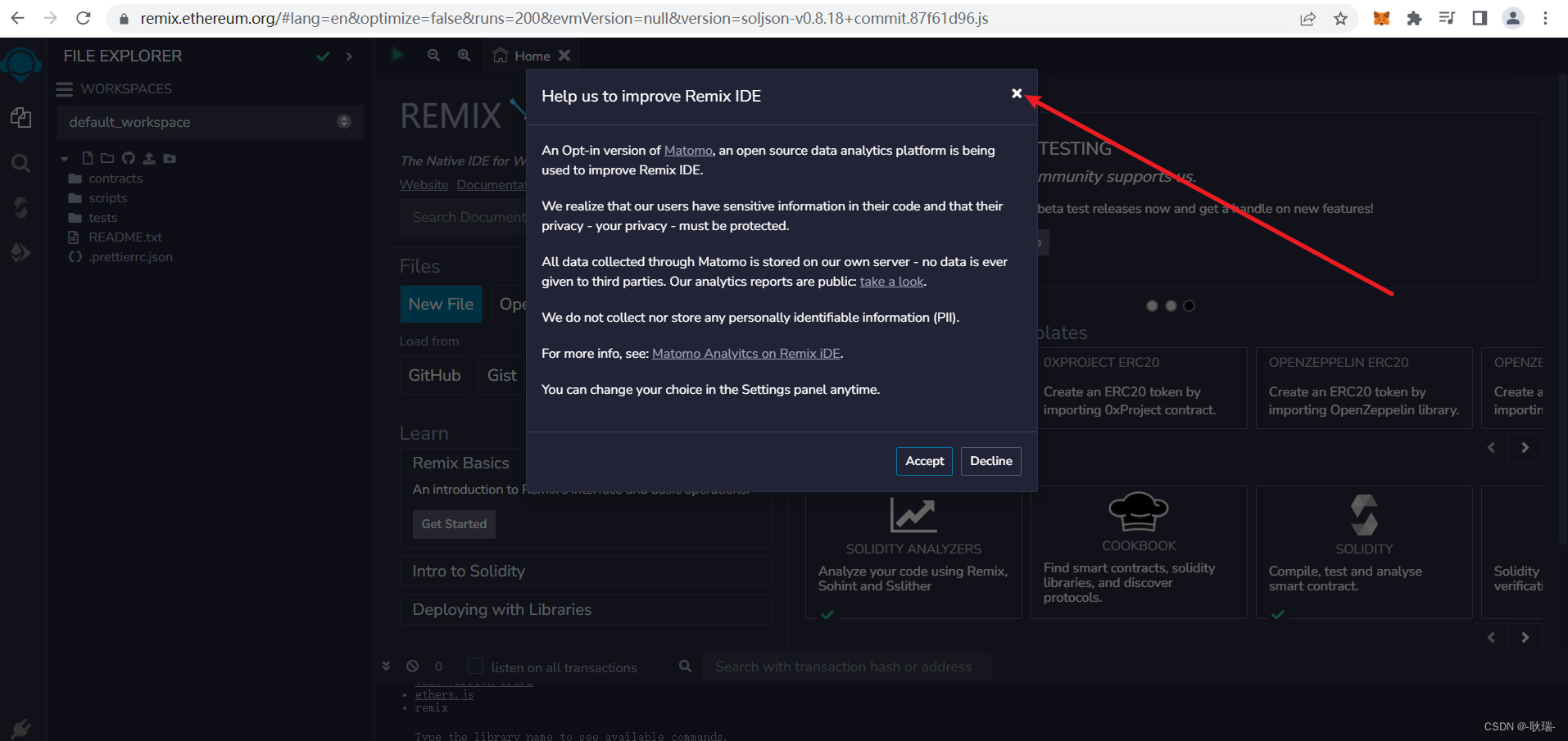
Remix IDE 是以太坊的一个在线 IDE开发工具 你可以理解为不用安装任何工具只需要访问它然后在线开发就好了
我们可以访问
https://remix.ethereum.org/进入
但访问的速度会有点慢

但我们这里主要要将的是 truffle
你可以理解为 他是可以在我们本地做 开发 测试 部署的一个一体化工具
它是一个世界级的智能合约开发框架
他有一个非常强大的交互式控制台 能够管控 从 开发 到测试 到部署 到远程部署 到发布的整个过程
之后 我们所讲的Web3的智能合约开发 都会基于truffle去操作 我们现在本地创建一个文件夹 最好不要放在C盘下

然后运行它的终端

我们直接在终端输入
npm i truffle -g

这样 我们就全局安装了truffle了
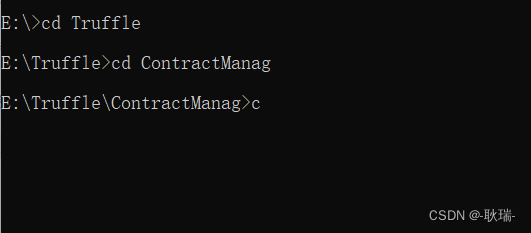
然后 我们在这个目录下创建一个文件夹 我这里直接叫 ContractManag了

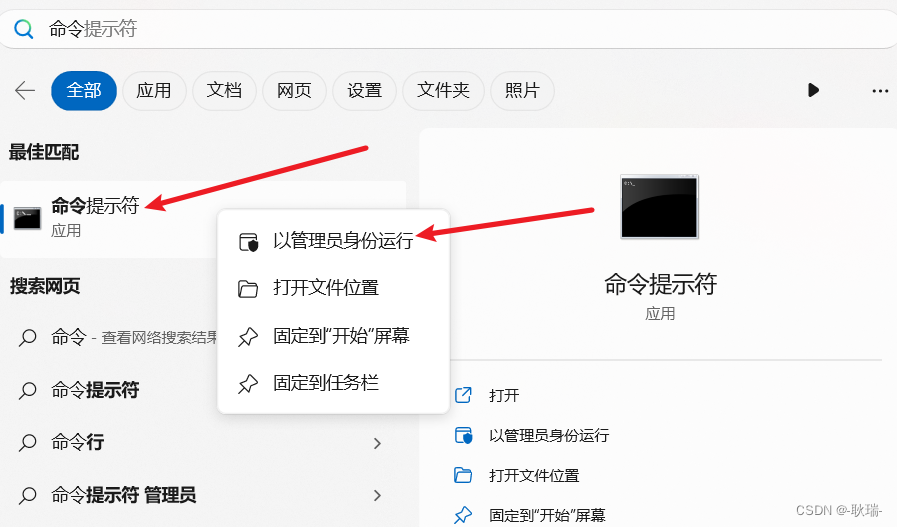
然后 我们在命令行工具上 以管理员身份打开

然后找到我们刚刚创建的目录

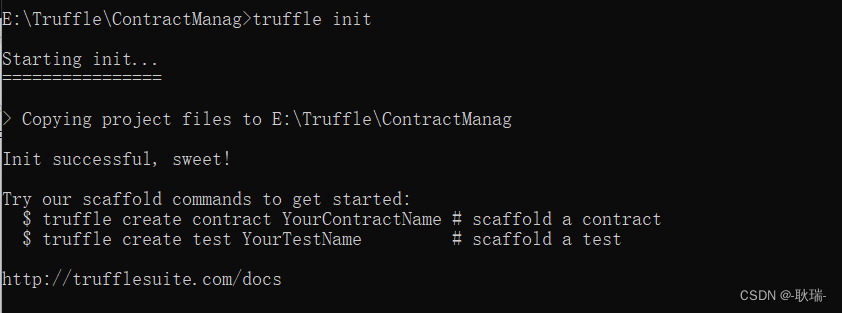
在终端执行
truffle init

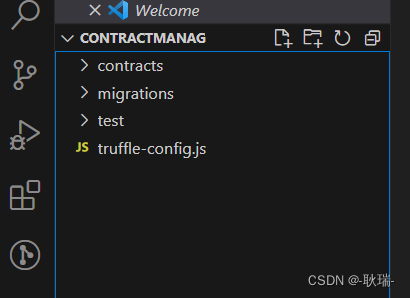
然后 用编辑器打开目录 他就帮我们创建好了一个项目环境

然后 这些目录
contracts 就是用来放我们智能合约的脚本
migrations 用于编写我们部署区块链的js脚本
truffle-config.js 可以配置我们链接本地区块链和远程区块链的切换
test 主要就是用来测试程序的